Mobile Game Production
Basketball Flick Shootout

Our client wanted to bring awareness and engagement to their brand through mobile gaming. We developed a casual basketball shootout game where players could create an account, climb leaderboards, and participate in tournaments to win real world prizes.
Timeline
From pre-production to launch, the project spanned from April 2024 thru July 2024
Background
Asterisks partnered with Bekho to reskin and add functionality to their existing flick basketball game to align with the client's brand and mission. This included new graphic design, user account creation, leaderboard implementation, scheduled tournaments, and player inventory.
My Contribution
Lead Producer - created the project scope, went over deadlines, gave creative input
User Flows - login & account creation, profile management, tournaments & leaderboards
Information Architecture - tournament notifications system and marketing material delivery
UI Design - created UI assets that made the game more cohesive and consistent
With the core gameplay already developed, my main mission was to build additional features that boosted retention and engagement, and also allowed the client to connect with their audience by giving away free prizes.
Research & Planning
Planned the implementation of:
Player account creation and management - what data we would collect from the user, what data they could change/update.
Leaderboards and Tournaments - what data will be displayed publicly, where can users see more details of a tournament, how do we structure marketing materials to spread awareness and increase engagement.
With these core features in mind, I worked with the developers to see what we could fit into the scope of the project for this first phase. I then researched and analyzed other popular mobile games to gain inspiration from their feedback loops and the UI design of their tournament screens.
Design & Prototyping
To get teams on the same page, I designed the user flow for the entire app experience. The flow included specifics, such as when to throw the player a pop-up to create an account if they hadn't done so already, as well as low-fidelity designs of leaderboard and tournament screens, profile screens, and shop screens.

Development & Implementation
Throughout the development of the game, I communicated with the game developers through Slack. We video chatted at least once a week over Google Meet to cover updates, bugs, and design feedback. With my background in art and game design, I provided feedback ranging from the graphic design of UI elements to motion and FX design. This feedback polished the game to create cohesive and visually appealing gameplay.
Below is the Score Screen before and after my motion design feedback:
Testing & Optimization
I conducted rigorous QA testing and wrote detailed bug reports using Google Docs and Google Sheets. I tested for various edge cases to ensure the game was seamless and robust.
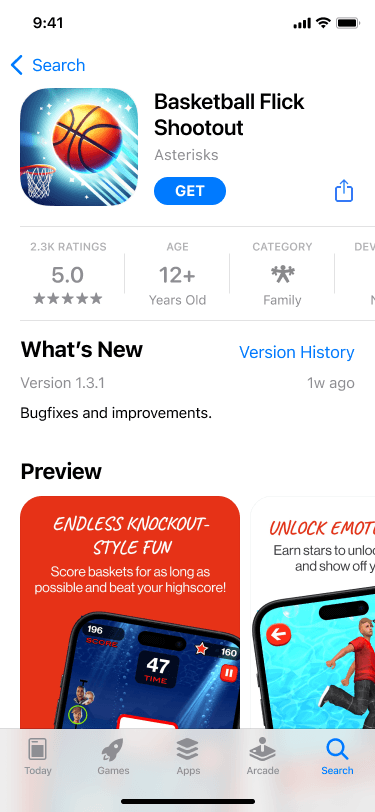
We launched the game successfully on the Apple App Store and Google Play Store. I designed marketing materials and store listing information such as the game's app icon and preview screenshots.
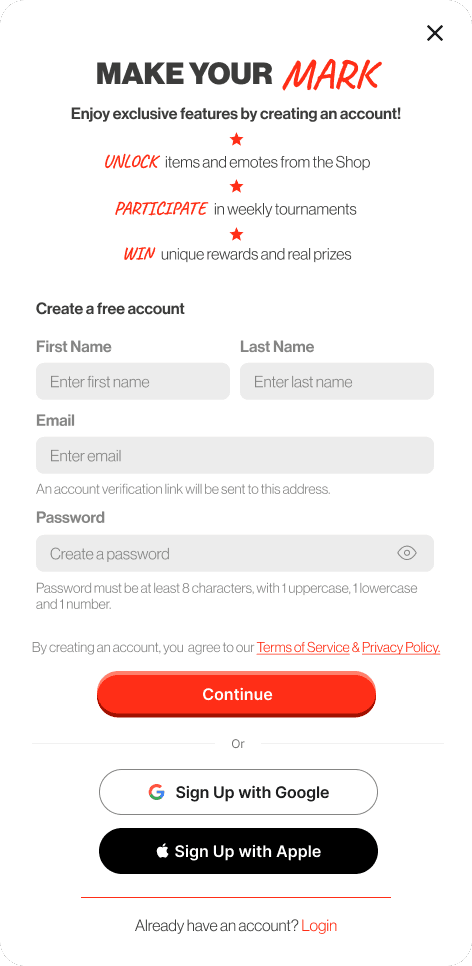
User Account Registration
Players can create accounts where they can update their username, view their high score and in-game currency amount, and have inventory items saved across devices.
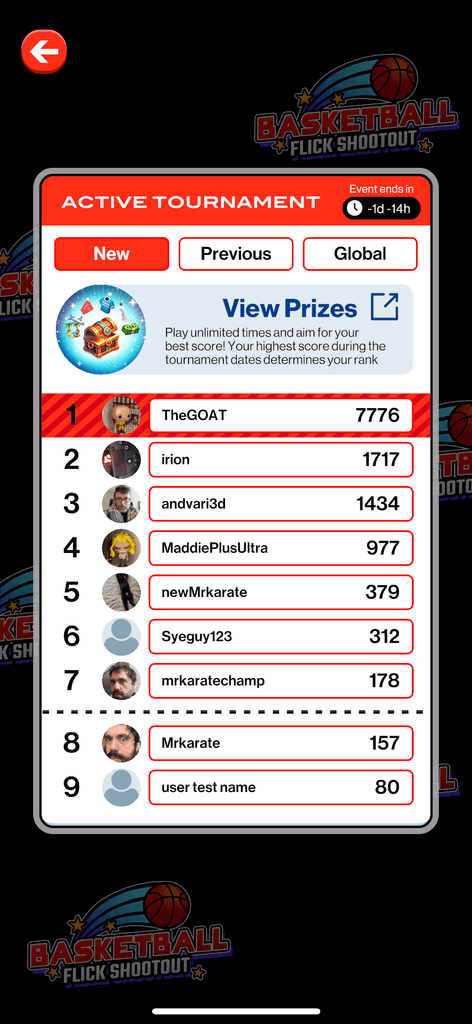
Live Tournaments and Leaderboards
Players can participate in weekly tournaments. Scores reset each week when a new tournament begins and players can view more details about the tournament and potential prizes from an external browser hosted by the client. Global leaderboards show the all-time high scores across all players.
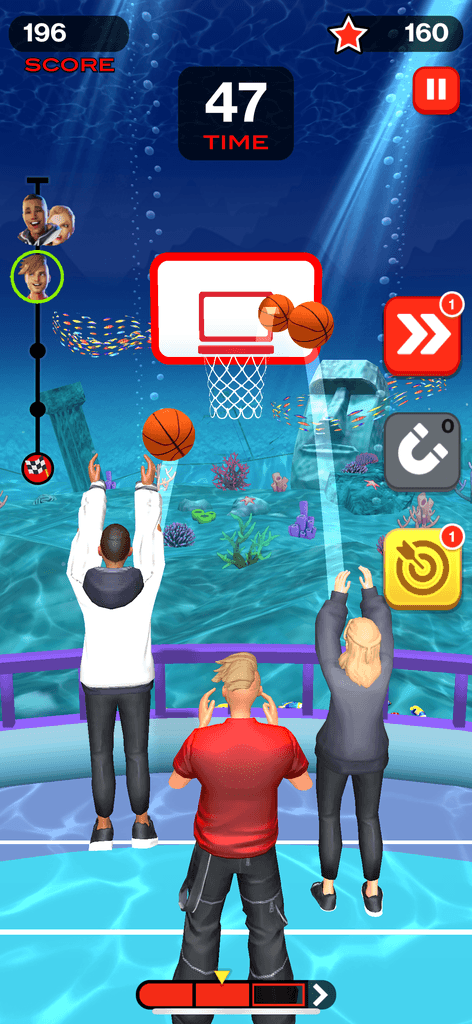
Endless Gameplay
Implemented endless gameplay. The longer the player lasts, the bigger the reward.